Pokud zrovna nemám telefon u ucha nebo neřeším, jak firmu posunout dál, rád si nakreslím nějaký design, protože jsem původně designer. Ve volném čase mě najdete v ušáku s dobrou knihou, na kole nebo v mé dílně, kterou jsem si doma vybudoval.
Jak na dobré uživatelské rozhraní (UI)
Publikováno: 02.09.2013
Dobré uživatelské rozhraní má vysoký konverzní poměr a je velice snadné na používání. Je to sice už skoro klišé, ale často se na to zapomíná. Základní principy přitom nejsou nijak složité a naučit se je může každý designer. Tyto principy jsou navíc léty ověřeny a není je tedy nutné testovat. Na webu goodui.org je seznam nejčastějších případů při návrhu uživatelského rozhraní.
Jak může vypadat špatné a naopak dobré řešení?
S tímhle seznamem jsem se musel podělit, protože jasně ukazuje, že jednodušší a přehlednější řešení často bývají ty správné. Ať vám klient sebevíce vyčítá strohost a nezajímavost, je vaší prací mu tyto principy vysvětlit a přesvědčit ho k lepšímu řešení. Pokud totiž na přání zákazníka zklouznete k horšímu UI, není to chyba zákazníka a nikdy nebyla.
Doporučuji výše zmiňovaný web sledovat pravidelně. Řešení a praktické ukázky se neustále doplňují. Níže přikládám 6, za mě těch nejdůležitějších.
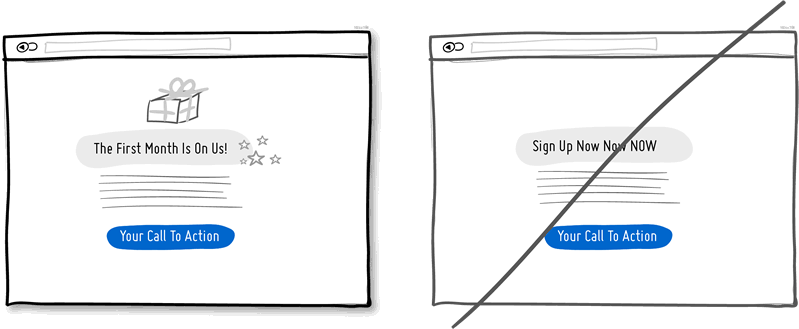
 Vyzkoušejte raději přátelské gesto a věnujte dárek místo prodejní fráze. Navážete tím vzájemný vstah se zákazníkem a v neposlední řadě jej snadněji přesvědčíte k využití vašeho produktu.
Vyzkoušejte raději přátelské gesto a věnujte dárek místo prodejní fráze. Navážete tím vzájemný vstah se zákazníkem a v neposlední řadě jej snadněji přesvědčíte k využití vašeho produktu.
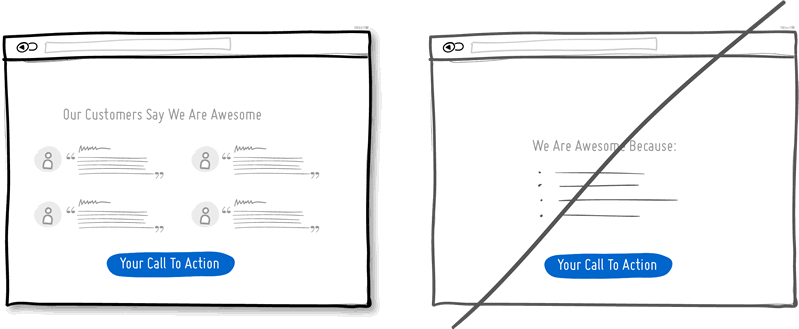
 Příběhy jiných uživatelů působí věrohodněji než vyzdvihování vlastních výhod. Bylo mnohokrát dokázáno, že návštěvníci webu věří mnohonásobně více cizím lidem než provozovateli daného webu.
Příběhy jiných uživatelů působí věrohodněji než vyzdvihování vlastních výhod. Bylo mnohokrát dokázáno, že návštěvníci webu věří mnohonásobně více cizím lidem než provozovateli daného webu.
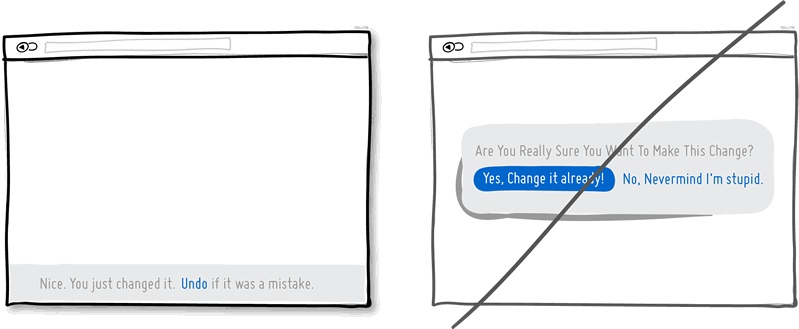
 Místo potvrzovacích dialogů raději umožněte vzít dané akce zpět. Akce se v první řadě provede hladce a možnost vzít akci zpět lépe nahradí potvrzovací dialogy. Určitě znáte ten pocit, kdy potvrzovací dialogy musíte zavírat zbytečně a navíc opakovaně.
Místo potvrzovacích dialogů raději umožněte vzít dané akce zpět. Akce se v první řadě provede hladce a možnost vzít akci zpět lépe nahradí potvrzovací dialogy. Určitě znáte ten pocit, kdy potvrzovací dialogy musíte zavírat zbytečně a navíc opakovaně.
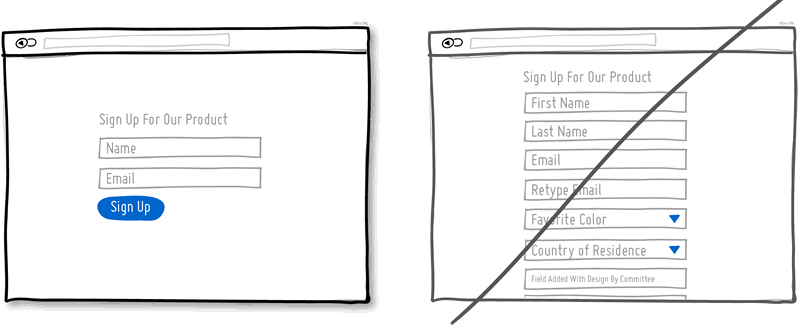
 Omezte formuláře jen na opravdu nutná pole. Ostatní zahoďte. Přirozená lidská rezistence k velkým úkolům zajistí, že obsáhlé formuláře stejně nikdo nevyplní. Existuje zde nepřímá úměra mezi počtem polí a množstvím vyplněných formulářů. A jestli se jedná o objednávkový formulář, dopadá tato úměra i na váš zisk.
Omezte formuláře jen na opravdu nutná pole. Ostatní zahoďte. Přirozená lidská rezistence k velkým úkolům zajistí, že obsáhlé formuláře stejně nikdo nevyplní. Existuje zde nepřímá úměra mezi počtem polí a množstvím vyplněných formulářů. A jestli se jedná o objednávkový formulář, dopadá tato úměra i na váš zisk.
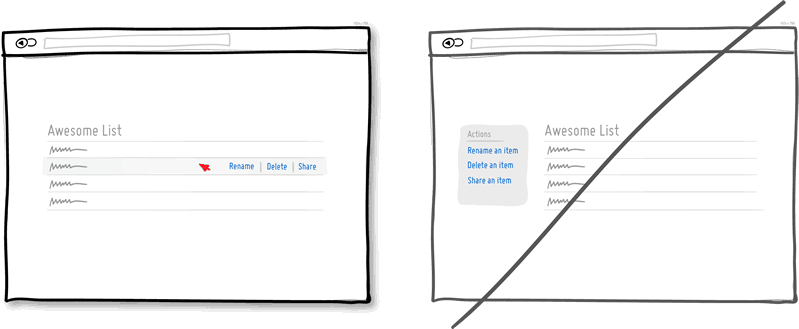
 Umožněte dané položky editovat napřímo místo využití kontextových menu.
Umožněte dané položky editovat napřímo místo využití kontextových menu.
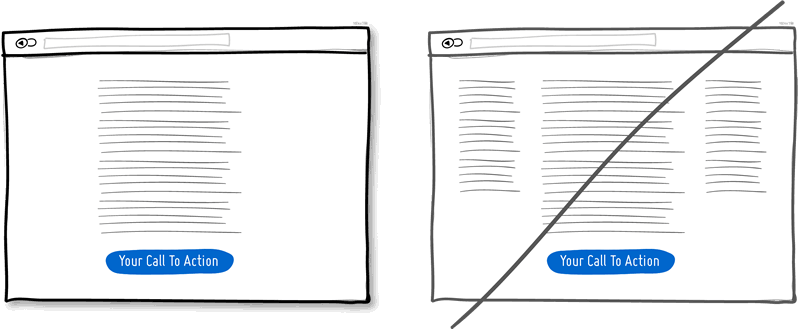
 Využijte raději jednosloupcový layout místo vícesloupcového. Budete mít větší kontrolu nad příběhem. Vícesloupcový layout odvádí od cíle dané stránky.
Využijte raději jednosloupcový layout místo vícesloupcového. Budete mít větší kontrolu nad příběhem. Vícesloupcový layout odvádí od cíle dané stránky.
Přidat komentář
Předchozí článek Následující článek
Předchozí článek
V zajetí gridu
Pár článků zpátky jsme vás seznámili se systémem gridů. Ve zkratce se jedná o vodící linky, které nepatrně pomáhají uživateli v orientaci v obsahu a developerům velmi ulehčují práci.
Následující článek
Můjbanner aneb Vaše zkratka k perfektním bannerům
Jestli něco nemusíme, je to bezdůvodné lpění na neefektivních postupech z dob dávno minulých.
Sociální sítě
Tweets by Meebio
Meebio newsletter
Přihlaste se k odběru našeho newsletteru.
Spamovat vás nebudeme - na to nemáme čas.

 (+420) 734 752 930
(+420) 734 752 930