Jak na ikonové fonty
Publikováno: 07.05.2013
Malá, ale příjemná evoluce webdesignu - tak by se daly nazvat ikonové fonty. Ikony jsou nosným prvkem, a to především v komplexních systémech a větších stránkách. Řádně je exportovat, vytvořit z nich sprite a následně je používat dá však bohužel dost práce. Naštěstí je tu řešení v podobě ikonových fontů. Ty odstraňují všechny nedostatky a celé pojetí ikon a symbolů extrémně zjednodušují – samozřejmě za předpokladu, že je knihovna ikonových fontů dobře optimalizovaná. Pak vám neskutečně urychlí práci na větších projektech. Ačkoli fonty s podporou ikon existovaly už v prvních verzích HTML a CSS, teprve teď si vydobyly zaslouženou pozornost. Pojďme se na ně podívat podrobněji.
Jedna z největších výhod tkví v neomezeném zvětšování a zmenšování. Také se nemusíte omezovat co do barevnosti. Ta byla dříve určena tím, co jste si exportovali. Při použití ikonových fontů můžete font libovolně obarvit a měnit jej stejně jako text. Úplně bezproblémové to však není. Jeden zádrhel může nastat, pokud font příliš zmenšíte. Na to však většinou autoři fontů pamatují a doporučí vám nejmenší rozumnou velikost.
Nasazení fontů se provádí přes @Font-face stejně jako u klasických písem.
@font-face {
font-family: 'Entypo';
src: url('/fonts/Entypo/entypo.eot');
src: url('/fonts/Entypo/entypo.eot?iefix') format('eot'),
url('/fonts/Entypo/entypo.woff') format('woff'),
url('/fonts/Entypo/entypo.ttf') format('truetype'),
url('/fonts/Entypo/entypo.svg#entypo') format('svg');
font-weight: normal;
font-style: normal;
}
Změna nastává až při aplikaci, přičemž některé fonty si ikony namapují na abecedu. Pokud tedy chcete vygenerovat ikonku planety(globe), provedete to následovně:
G
Třída .icon má jako rodinu písma nastavený váš ikonový font, zbytek za vás udělá prohlížeč. Problém může nastat, když se špatně nahrají fonty nebo když funkce @Font-face nepodporuje prohlížeč. V takovém případě bude stránka plná nesrozumitelných znaků.
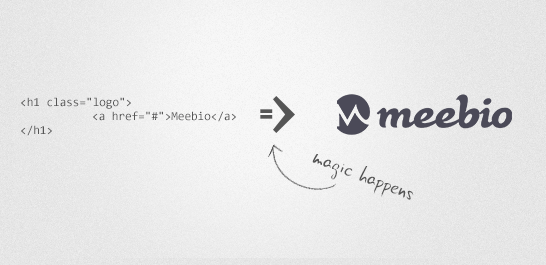
Řešením tohoto nešvaru jsou Ligatury. Ve zkratce se jedná o dvojici znaků, které se "svážou" dohromady. Typickým příkladem je skupina znaků fi. Jak vám to ale pomůže eliminovat nesmyslné znaky, pokud nebude font podporovaný?
Pro danou skupinu znaku "Meebio" si namapujete symbol s logem. Pro tyto účely existuje skvělá aplikace Icomoon.io. Je to rychlé, efektivní a v kódu to vypadá skvěle. Ligatury bohužel podporuje až IE9 a jeho další verze. Pro zastaralé prohlížeče budete bohužel stále muset používat hacky. Klasické ikonové fonty bez namapovaných ligatur mají naštěstí širokou podporu v prohlížečích.

Mezi nejpropracovanější fonty patří Font-Awesome, který bez debat dostává svému jménu - úžasný opravdu je. Jeho knihovna čítá 249 do detailu vypracovaných kousků, je zdarma, dobře udržovaná a do budoucna můžeme očekávat přírůstek dalších symbolů. Fonty jsou velmi dobře optimalizované, nezaberou moc místa a můžete je používat téměř v každém prohlížeči - i v IE7+. Aplikaci knihovny a seznam všech ikon naleznete zde.
Další fonty najdete třeba na stránce weloveiconfonts.com, vhod vám může přijít také generátor fontello.com. Existuje také společnost tvořící ikony čistě za použití ligatur - symbolset.com.
Přidat komentář
Předchozí článek Následující článek
Předchozí článek
Méně hádejte, více testujte
22. května 2012 jsme se zúčastnili akce Marketing Monday s podtitulem Méně hádejte, více testujte. Jak jste určitě odhalili z názvu, řeč byla hlavně o uživatelském testování.
Následující článek
Meebio se mění
Meebio už nějaký ten rok není pouze vývojové a designové studio.
Sociální sítě
Tweets by Meebio
Meebio newsletter
Přihlaste se k odběru našeho newsletteru.
Spamovat vás nebudeme - na to nemáme čas.

 (+420) 734 752 930
(+420) 734 752 930