Pokud zrovna nemám telefon u ucha nebo neřeším, jak firmu posunout dál, rád si nakreslím nějaký design, protože jsem původně designer. Ve volném čase mě najdete v ušáku s dobrou knihou, na kole nebo v mé dílně, kterou jsem si doma vybudoval.
Méně hádejte, více testujte
Publikováno: 24.05.2012
22. května 2012 jsme se zúčastnili akce Marketing Monday s podtitulem Méně hádejte, více testujte. Jak jste určitě odhalili z názvu, řeč byla hlavně o uživatelském testování. Než se podrobně rozepíšu o zajímavých částech tohoto setkání, dovolím si na úvod krátké zhodnocení - bylo to parádní!
Někteří z vás postřehli ty nejdůležitější informace z akce na našem firemním Twitteru a Facebooku. Teď se pojďme podívat na jednotlivé prezentace i doprovodnou panelovou diskusi pěkně popořádku.
Martin Kopta
Seznam.cz
Martin si vybral na úvod velice zajímavé téma. Mělo by se uživatelské testování dělat interně, nebo je lepší zadat ho agentuře? Jako nejdůležitější kritérium pro výběr té či oné varianty, které v prezentaci zaznělo, vidím motivaci týmu. Pokud je interní tým zvědavý na výsledky a průběh testování projektu, na kterém sám pracuje, vyplatí se testy provádět interně. Pro interní testování hovoří i nižší finanční nároky a rychlost zpracování výsledků.
Proč povolat do akce agenturu? Martin zmínil důvěryhodnost a nezaujatost testu.
Nelze jednoznačně říci, která z variant je lepší. Za sebe říkám, že kdykoli mohu, sáhnu po testování interním. Klidně ať testují samotní zaměstnanci, jen nesmí být součástí týmu, který má na svědomí testovaný projekt.
Tak určitě…
Martin Kopta se krátce zmínil také o uživatelském testování webu Sport.cz, který se po spuštění nesetkal s příliš pozitivními ohlasy. Martin do Seznamu nastoupil těsně před jeho spuštěním, právě včas na provedení závěrečných testování. Ta dopadla paradoxně všechna kladně, Martin však tušil, že web není úplně v pořádku. Hned po spuštění se začalo pracovat na podnětech čtenářů a za sebe mohu říct, že dnešní podoba Sport.cz je velmi příjemná.
Testování nového webu Vodafone.cz
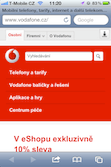
Možná jste postřehli, že Vodafone spustil nový, plně responzivní* web. Při jeho testování se přišlo na několik zajímavých zjištění. A zajímavě probíhalo i samotné testování.
Respondenti měli za úkol donést si své vlastní mobilní zařízení. Překvapilo mě, že většina z nich používala svůj chytrý telefon v landscape módu, tedy na šířku. Přiznám se, že na svém telefonu surfuju primárně v portrait módu, tedy na výšku.
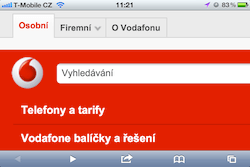
Tím se dostáváme k prvnímu problému, kterým je navigace na webu na Vodafone.cz. Pokud si ho v telefonu otevřete na výšku, navigace se vám automaticky poskládá tak, aby se příjemně ovládala. Je ovšem tak veliká, že z hlavního obsahu pod touto navigací vidíte pouze nadpis. A v landscape módu nevidíte vůbec nic.
Řešení je přitom jednoduché.
Při mobilním zobrazení je dobré takto rozsáhlou nabídku ukrýt pod tlačítko. To navigaci odkryje po kliknutí, tedy v případě, že ji návštěvník webu právě potřebuje. Podobně to na svém novém responzivním webu vyřešilo Sony.


Dalším problémem jsou produktové stránky. Při přeskládání jednotlivých části webu v zobrazení pro mobilní telefony by mělo dojít k prioritizaci jednotlivých bloků. Tohle se ze začátku taky moc nepovedlo. Po načtení produktové stránky se nejprve zobrazí zmiňované menu, následují marketingové informace a samotné informace o produktu, tedy informace, kvůli kterým se uživatel na tuto stránku dostal, najde až úplně ve spodní části stránky.
Po chvilce rolování se uživatel na webu ztrácí. Řešení je přitom velmi jednoduché. Stačí určit, která část webu se v mobilním zobrazení skryje a která má naopak vyšší prioritu.
Ve chvíli, kdy se uživatel dostane do spodní části stránky, je dobré nabídnout mu související obsah.
Velmi pravděpodobně na něj klikne.
Zádrhel na webu Vodafonu spočíval v tom, že posledním prvkem na stránce je seznam často kladených dotazů. Jakmile ho uživatel proklikl, dostal se na web péče o zákazníky, který zatím není pro mobilní zařízení optimalizován. Respondentům se zobrazil klasický web pro počítače a začali se ztrácet.
Testování pomocí statické a mobilní oční kamery
K čemu může být testování oční kamerou dobré, nám vysvětlil Jan Dovolil z Constat Research. Možná si říkáte, že když jsou uživatelská testování zvládnutá po všech stránkách správně a máme z nich výsledky, proč celý proces komplikovat oční kamerou? Z jednoho prostého důvodu. Respondent nemusí vždy říkat pravdu a podvědomě může určitá zjištění zatajit, byť nechtěně.
Honza uvedl jeden příklad za všechny. Popsal uživatelské testování webu, jehož cílem bylo mimo jiné zjištění účinnosti animovaného reklamního banneru, ve kterém se objevovala slečna ve spodním prádle. Na konci testu respondent sdělil, že si žádné slečny nevšiml. Až výsledky z oční kamery odhalily, že na ni jeho zrak směřoval pravidelně a ne na krátkou dobu.
Do našich vlastních uživatelských testování musíme tuto kameru jednoznačně zavést :-)
Další možností je použít tzv. mobilní oční kameru. Ta je zavedena v brýlích, které má respondent v průběhu testu na očích. Používá se zejména na testování účinnosti tištěné reklamy, jako jsou letáky nebo prospekty. Nás ale zajímalo její využití v oblasti responzivních* a mobilních webů a v neposlední řadě mobilních aplikací.
I když testování tištěné reklamy ke své práci nevyužijeme, jeden test mi přišel tak zajímavý, že se o něj podělím.
Testovaný leták Avonu, jehož cílem bylo prodat krém proti vráskám, obsahoval velkou fotku dívčí tváře. Dívka se dívala přímo před sebe (tedy na respondenta) a ve spodní části letáku byla krátká textová informace s fotkou výrobku.
Uživatelská testování mobilní kamerou používají jako výstup také tzv. heat mapy, které ukazují nejvíce prohlížená místa rudou barvou. Zelenou barvou vyznačí místa, která respondent tolik nesledoval.
V případě letáku Avonu bylo 80 % rudých míst v oblasti dívčiných očí.
Vysvětlení je jednoduché. Pro člověka je přirozené dívat se druhému do očí. Ponaučení? Vyměňte stávající fotku za fotku slečny se sklopeným zrakem. V případě Avonu bylo sdělení okamžitě účinnější.
Půjdeme na podobnou akci příště?
Jak jsem zmínil už v úvodu, celá akce byla velmi povedená. Některé informace nebyly úplně průlomové, jiné však dobře doplnily naše znalosti a v praxi je jistě využijeme.
* Responzivní webdesign je způsob vytvoření html dokumentů tak, aby byly optimalizované nejen pro desktopové počítače, ale i pro chytré telefony nebo tablety. Takto vytvořený web se sám rozhodne, jak se na daném zařízení zobrazí. Více informací se dozvíte v příštích článcích.
Přidat komentář
Předchozí článek Následující článek
Předchozí článek
Úvod do grid systémů
Při navrhování webů existuje několik věcí, kterých se designér snaží dosáhnout. Pokud se soustředíme čistě na design, jedná se především o přehlednost a čitelnost.
Následující článek
Jak na ikonové fonty
Malá, ale příjemná evoluce webdesignu - tak by se daly nazvat ikonové fonty. Ikony jsou nosným prvkem, a to především v komplexních systémech a větších stránkách.
Sociální sítě
Tweets by Meebio
Meebio newsletter
Přihlaste se k odběru našeho newsletteru.
Spamovat vás nebudeme - na to nemáme čas.

 (+420) 734 752 930
(+420) 734 752 930