Pokud zrovna nemám telefon u ucha nebo neřeším, jak firmu posunout dál, rád si nakreslím nějaký design, protože jsem původně designer. Ve volném čase mě najdete v ušáku s dobrou knihou, na kole nebo v mé dílně, kterou jsem si doma vybudoval.
Úvod do grid systémů
Publikováno: 01.11.2011
Při navrhování webů existuje několik věcí, kterých se designér snaží dosáhnout. Pokud se soustředíme čistě na design, jedná se především o přehlednost a čitelnost. Návštěvník se musí rychle zorientovat a najít, co hledá. Grid systémy jsou pro to skvělou pomůckou. V mém posledním článku jsem toto téma zmínil, ale myslím, že si zaslouží více pozornosti, proto mu věnuji samostatný článek.
Grid systémy můžete vnímat jako jakési vodítko při navrhování. Jedná se v zásadě o hrubou strukturu, podle které jsou do návrhu umisťovány a pozicovány jednotlivé prvky. Dávají návrhu řád a pomáhají docílit již zmíněné přehlednosti a čitelnosti, ať už díky tomu, že se díky nim snáze udržuje rovnoměrný spacing mezi prvky, anebo díky přesnějším a “hezčím” rozměrům, kterých se s grid systémem lépe dosahuje.
Pokud si jako příklad vezmeme 960 grid systém, tak zjistíme, že se skládá z 12 sloupců (ale samozřejmě je i variant s více sloupci) po 60 pixelech s 20 pixelovými mezerami mezi nimi. To jsou pěkná zaokrouhlená čísla a ty budou mít i prvky tvořené podle gridu. Minimálně kodér vám za ně bude vděčný.
Na druhé straně ale občas není na škodu z gridu vybočit, což může daný prvek vizuálně vyzdvihnout. Grid systém rozhodně není žádné dogma, kterého je třeba se křečovitě držet u každého prvku. Jeho používání je ale nepochybně vhodné a práce s ním je efektivnější.
Za zmínku v souvislosti s grid systémy rozhodně stojí i téma šířky webu. Pojem responsive design určitě mnohým z vás zní minimálně povědomě a podíl mobilních zařízení používaných k prohlížení webových stránek nelze ignorovat. To by měla reflektovat i práce s gridem a je to zároveň i důvod, proč jako vzorový grid systém doporučuji 978.gs. Základní verze tohoto systému pracuje s šířkou 978 px, do které se vejde 12 sloupců (či více, pokud si jej přizpůsobíte). 978 není tak pěkné číslo jako v případě 960.gs, nicméně výhodou 978.gs je to, že vedle základní verze najdeme ke stažení i několik dalších variant tohoto systému, které se hodí pro použití při navrhování pro různé šířky viewportu a to od 300 px až po 1378px.
Komu by nevyhovoval ani jeden z dvou zmíněných grid systémů, může si vytvořit svůj vlastní. Generátorů se na internetu najde spousta, zmínit mohu například: http:// www.gridsystemgenerator.com/ , kde si navolíte požadovanou šířku celého gridu, počet sloupců a jejich šířku. Stránka vám vygeneruje grid, který si můžete navíc stáhnout v HTML/CSS a jako obrázek v .png.
Tím tedy dnešní článek uzavřu, ale již brzy se můžete těšit na pokračování, kde se budu věnovat používání grid systémů v praxi při navrhování. Já se mezitím budu těšit na vaše komentáře :-)
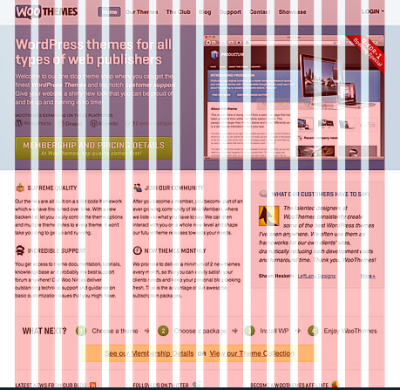
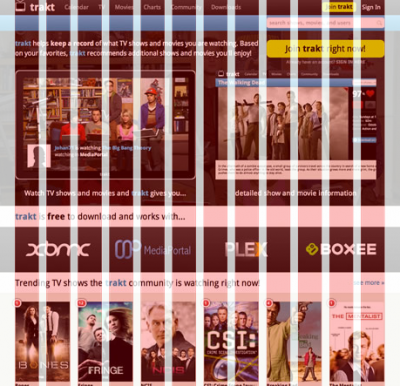
Závěrem několik ukázkových příkladů stránek využívajících grid systém.
Přidat komentář
Předchozí článek Následující článek
Předchozí článek
Užitečné pomůcky pro webdesignéry
Chci se v tomto článku podělit o tipy na několik pomůcek, které rád využívám při navrhování webů a které považuji za zajímavé a užitečné.
Následující článek
Méně hádejte, více testujte
22. května 2012 jsme se zúčastnili akce Marketing Monday s podtitulem Méně hádejte, více testujte. Jak jste určitě odhalili z názvu, řeč byla hlavně o uživatelském testování.
Sociální sítě
Tweets by Meebio
Meebio newsletter
Přihlaste se k odběru našeho newsletteru.
Spamovat vás nebudeme - na to nemáme čas.

 (+420) 734 752 930
(+420) 734 752 930